How to configure webhooks to get notified of new PDF form submissions

A powerful way to send the submissions to your application or connect SimplePDF with other services such as Zapier or Activepieces is to use webhooks.
Webhooks?
Webhooks allow to connect applications with one another by sending data in real-time from one application to the other(s) whenever a given event happens.
In SimplePDF, every time a PDF is submitted via your company portal, either using form links or embed in your website, an event is sent out containing the document name and submission URL among other things.
From there, the sky is the limit and you can let your imagination run free.
You could for example save that information in a Google sheet or integrate it with Zapier or Activepieces and unlock even more possibilities!
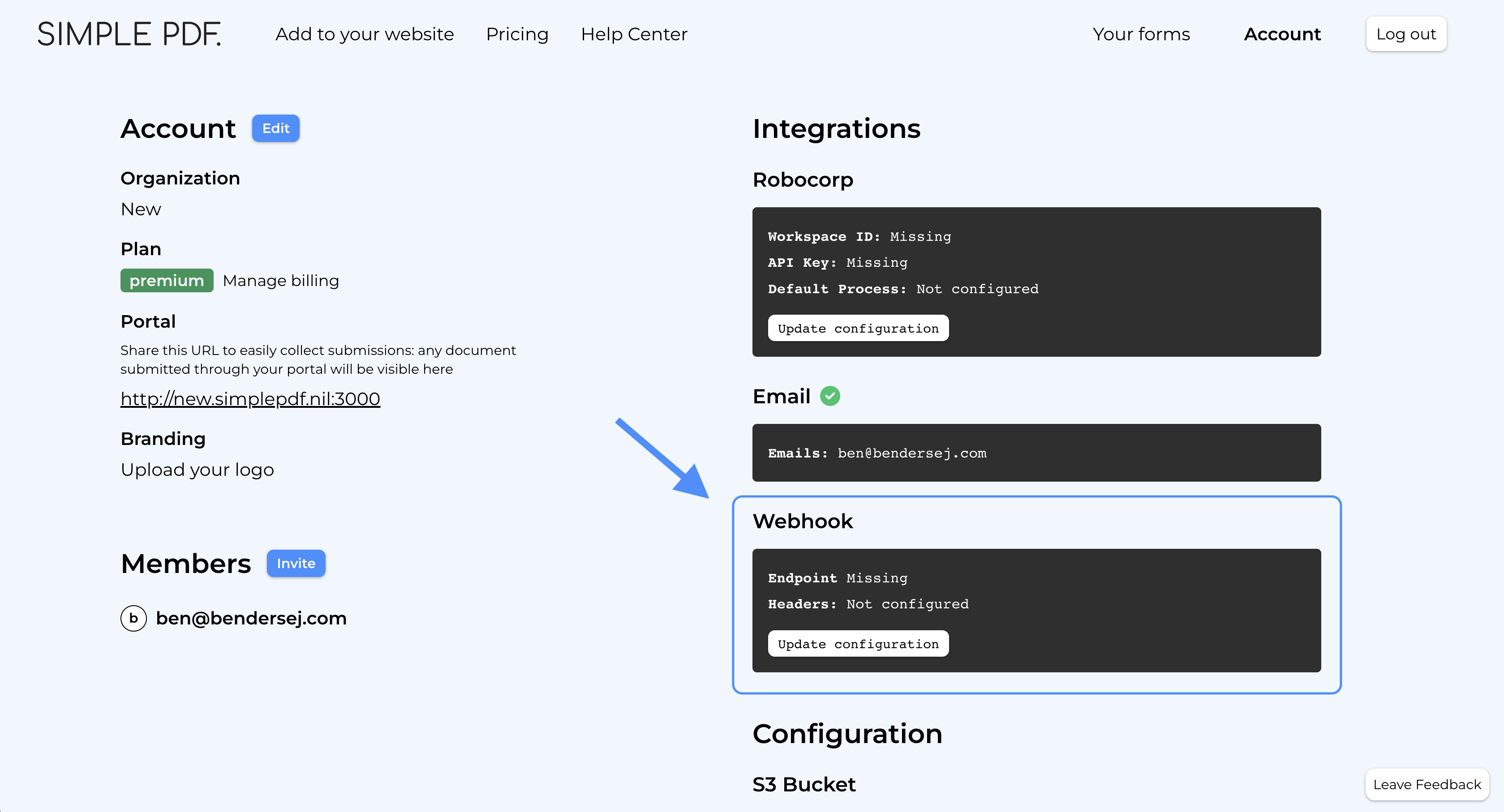
Configuring webhooks in SimplePDF
Configuring webhooks is available under the ESSENTIAL plan
- Log in to your account
- Navigate to the account settings view
- Click
Update configuration - Enter the webhook URL of the service or application to which you want to send events
- Optional: specify the headers to send as part of the webhook
That's it! An event will be sent everytime there's a new submission
Webhook events
You will find below the events that are sent by SimplePDF to the webhook you configured.
- New submission
Payload
type: "submission.created",
data: {
document: {
id: "b7615a68-9e1f-4eac-bd20-5e80632a4d9e",
name: "your_document.pdf",
},
submission: {
id: "80146d5b-a068-490f-8eb9-fe393ba11396",
submitted_at: "2023-06-04T11:54:58.995Z",
url: "short_lived_15min_url",
},
context: {
environment: "production",
customer_id: "123"
}
}
About the context
When you integrate SimplePDF in your website, you may want to tie additional information to submissions.
For example, you may want to:
- Know whether the submission was initiated from a development
environmentvs aproductionone. - Send additional details about who submitted the form (such as a logged in user) that will make it easier for you to process the submission.
Learn how to specify a context in the documentation of SimplePDF embed
Playground
We like examples at SimplePDF, so what about a real-life example of how webhooks look like?
- Modify the context below (click to edit the content)
{"environment":"production","customer_id":"123"}
If you have any questions, feel free to reach out to support@simplepdf.eu
You may also be interested in
- Customize the editor and add your own branding
- Get email notifications on PDF form submissions
- Configure your own S3 bucket for PDF form submissions
- How to save the PDF submissions to your Bubble Database using Bubble workflows
- Connect SimplePDF with Activepieces to automate your PDF forms processing
- Use the Robocorp integration to leverage AI in your IDP workflow
- Add the embed PDF editor to a Next.js App
- How to view and edit PDF in Excalidraw