How to customize the editor and add your own branding

November 26, 2023
Benjamin André-MicolonYou have embed SimplePDF in your own website or React app and you want to tailor it to your use-case.
The obvious first need is to use your own logo
And you may be using SimplePDF for one of the following use-cases:
- Offer a fill & sign PDF documents
- Allow annotating documents before sending them to you
- Use it to stitch documents together ("merge PDF")
- A RAG dataloader for your AI work-flow, uploading automatically the document to your storage
In that case, you won't need most of the other features of the PDF editor and you may want to hide certain tools and options, keeping it simple and focused on your specific use-case.
Using your own Logo and loading animation
Branding the PDF editor is available under the PREMIUM plan
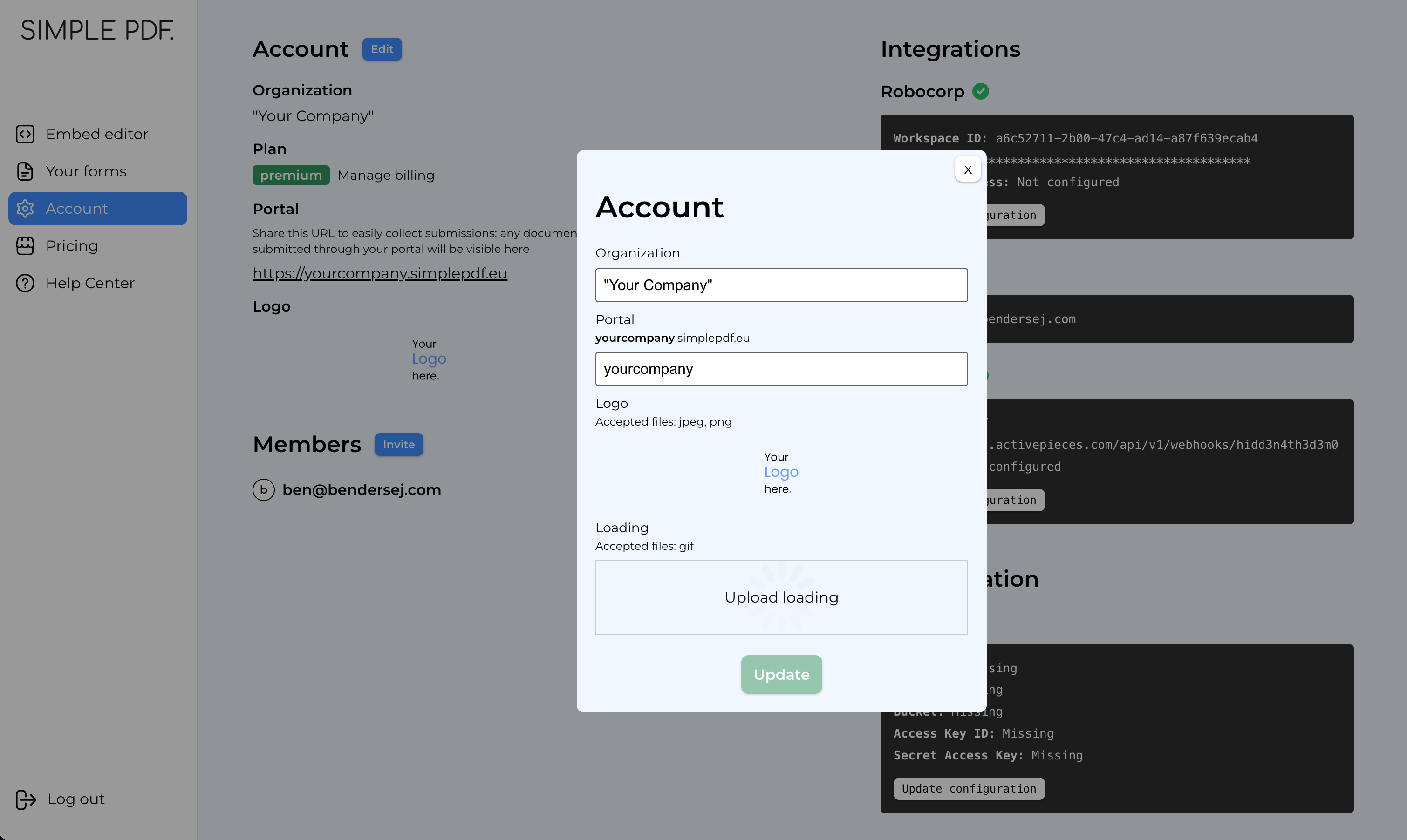
- Log into your account and head over to the account page
- Click the
editbutton next Account to open the modal of configuration. - Upload your
logoand / or yourloadinganimation - Click
save

Showing / Hiding specific tools and options
Customizing the PDF editor is available under the PREMIUM plan
- Log into your account and head over to the Embed editor page
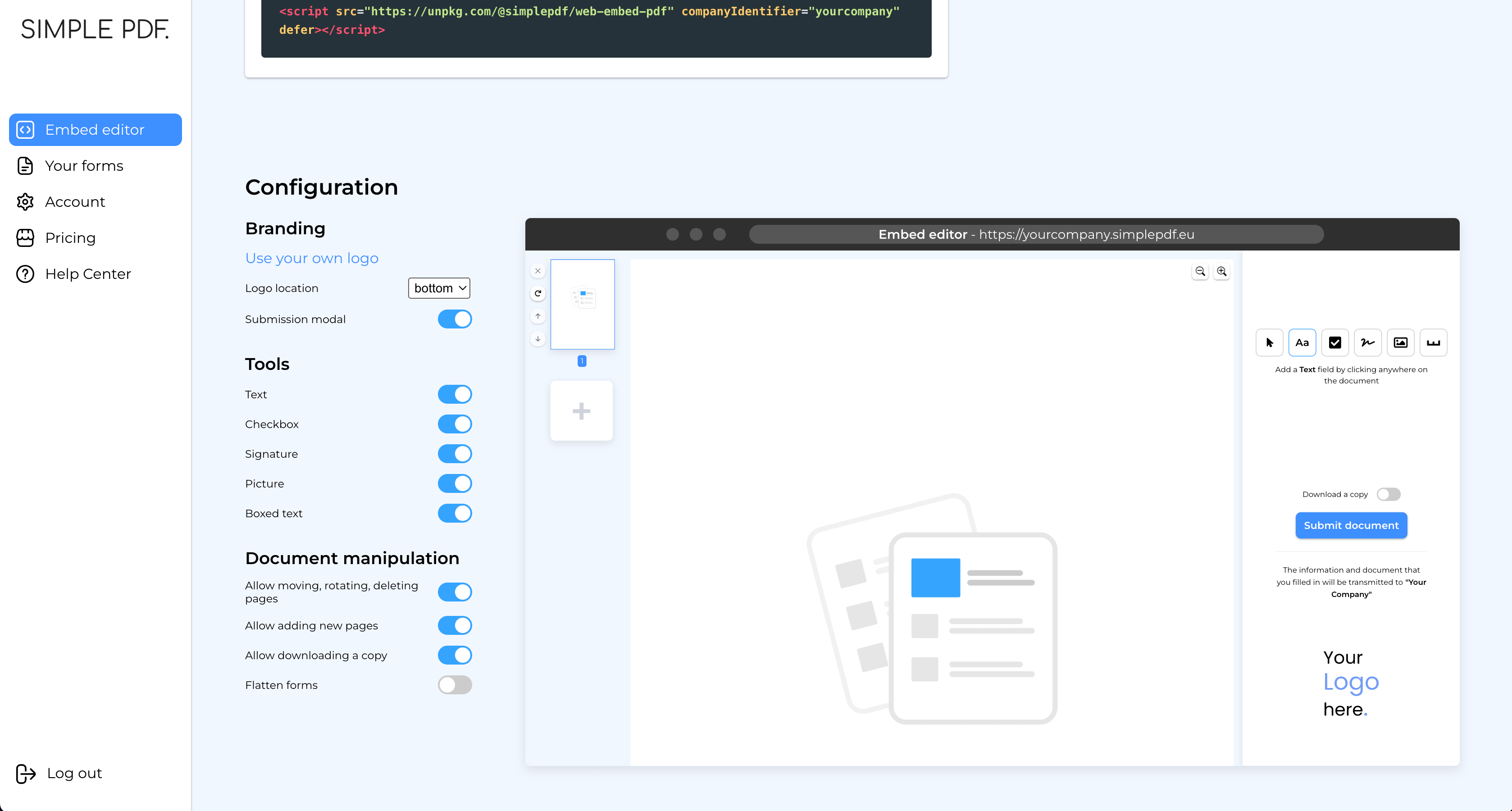
- In the configuration section you will be able to modify and tweak the configuration of the editor.
Scroll below the screenshot to see the list of available options

Branding
Logo location: whether the logo should be displayed at the top or bottom of the sidebar when in full screenSubmission modal: when documents are submitted through your portal, a confirmation modal will popup to tell your users that they can now close the window. You can choose to hide this modal if you have implemented your own by listening to Iframe events
Tools
Text: show / hide the text toolCheckbox: show / hide the checkbox toolSignature: show / hide the signature toolPicture: show / hide the picture toolBoxed text: show / hide the boxed text tool
Document manipulation
Allow moving, rotating, deleting pages: when enabled, buttons next to each pages are displayed allowing to move the pages around, rotate and delete them.Allow adding new pages: when enabled, tyour users can add additional PDF documents using the+in the document preview sidebar.Allow downloading a copy: when enabled, your users can choose to download a copy of the document that they are submitting.Flatten forms: when enabled, fields present on the form will be be editable after submitting. This is especially useful if you want to prevent future edition of the fields once the document is submitted.
That's it! You now have the perfect editor, nicely blending in your own website or app!
If you have any questions, feel free to reach out to support@simplepdf.eu
You may also be interested in
- Get email notifications on PDF form submissions
- Configure your own S3 bucket for PDF form submissions
- Configure Webhooks to get notified of new PDF form submissions
- How to save the PDF submissions to your Bubble Database using Bubble workflows
- Connect SimplePDF with Activepieces to automate your PDF forms processing
- Use the Robocorp integration to leverage AI in your IDP workflow
- Add the embed PDF editor to a Next.js App
- How to view and edit PDF in Excalidraw